
Web Vitals
Introduction
The Core Web Vitals are an important factor for a successful placement of a website in Google's search results. They are the most important factors that Google pays attention to in order to rank a web page. Each of the Core Web Vitals represents a particular facet of the user experience and reflects real-world experiences with an important user-centric outcome. This article introduces the three Core Web Vitals and provides practical tips on how to optimize the values. It also introduces various tools that can be used to measure a website's Web Vitals.
The importance of Core Web Vitals
The Core Web Vitals are considered by Google as important factors for the ranking of a website in the search results. According to the latest set of 2020, Google focuses on three aspects of user experience - loading, interactivity, and visual stability. These three factors are measured by the following metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
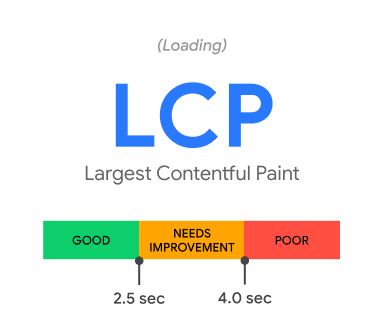
Largest Contentful Paint (LCP)

LCP measures the loading time of the web page. To ensure a good user experience, LCP should occur within 2.5 seconds of the page first loading. If LCP takes longer, it may cause users to leave the page because it takes too long to load. To improve LCP, one should reduce the bundle size, use caching methods, use content delivery networks, and optimize the web hosting infrastructure.
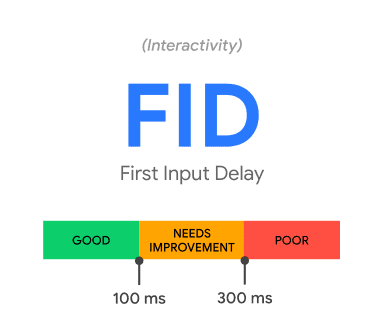
First Input Delay (FID)

FID measures the interactivity of the web page. To provide a good user experience, pages should have an FID of 100 milliseconds or less. A high FID can cause users to find interacting with the page unpleasant. To improve the FID score, avoid long tasks, outsource compute-intensive tasks to independent web workers, and put 3rd party tools like analytics scripts at the very end.
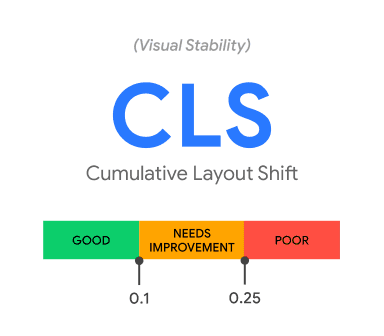
Cumulative Layout Shift (CLS)

CLS measures the visual stability of the website. To provide a good user experience, pages should have a CLS of 0.1 or less. A high CLS can cause elements to shift or overlap on the page, which is uncomfortable for the user. To improve the CLS value, images and ads should be provided with correct dimensions, the font should be loaded before it is needed and dynamic content should be inserted under existing content.
Measuring Web Vitals
One of the most important questions that many website owners ask themselves is how to measure Web Vitals and check if their pages meet the requirements. There are several ways to measure and monitor Web Vitals.
PageSpeed Insights
One of the easiest ways to measure a website is to use the Speed Test from Google PageSpeed Insights. Visit https://developers.google.com/speed/pagespeed/insights/ and enter the URL of interest. Within seconds, you'll get a detailed report on key webitals metrics, load times, and recommendations for improving site performance.
Google Search Console
If you are the owner of a website, you can link your website to Google Search Console. After linking, you will get access to your site's webitals data collected by Google. Compared to the PageSpeed Insight test, you get access to past data. This allows you to better analyze your website and quickly see which pages are performing well and which still have room for improvement.
Chrome User Experience Report (CrUX).
CrUX is the official dataset of the Web Vitals program. All user-centric Core Web Vitals metrics are represented in the dataset. CrUX data is collected from real browsers around the world based on specific browser options that determine user entitlement. A number of dimensions and metrics are captured that allow website owners to determine how users experience their websites.
Google Search Console obtains its data from CrUX. There are several ways to access data from CrUX directly, and the easiest is through the Chrome UX Dashboard in Google Data Studio.
Other measurement tools (bonus).
Is the page mobile-optimized?
To find out if a particular website is optimized for mobile devices, or if Google thinks the site is suitable for mobile devices, a simple test can be performed. Visit https://search.google.com/test/mobile-friendly.
How do social media platforms view a web page?
When a link from a web page is shared on a platform such as Facebook, Instagram or WhatsApp, the corresponding platform displays a preview of the page in each case. Open Graph is an established standard for providing metadata on a page. Based on this metadata, the platform knows how to display the preview. You can check how platforms view and display a web page with just one click on the following page: https://www.opengraph.xyz/.
Conclusion
In conclusion, Core Web Vitals play an important role in how Google evaluates websites. It is therefore essential that web developers and operators optimize their websites for these metrics in order to achieve a good ranking in search results. The three metrics Largest Contentful Paint, First Input Delay and Cumulative Layout Shift cover important aspects of the user experience.
To ensure that the recommended targets are met for most users, it is recommended to reach the threshold of 75% for each of the above metrics. If the values are not sufficient, there are several measures to improve them. For example, the bundle size can be reduced or faster web hosting can be chosen.
There are various tools for measuring the Core Web Vitals, such as the PageSpeed Insights Test or the Google Search Console. The Chrome User Experience Report (CrUX) also provides important data for optimizing websites.
In addition to the Core Web Vitals, there are other measurement tools to test, for example, the mobile optimization of a website or to check how social media platforms represent a website.
Overall, the Core Web Vitals are an important development in search engine optimization and should not be neglected when designing and optimizing websites.
