
Headless CMS: A modern alternative to traditional content management systems
Just very briefly, you are currently on a website which uses a headless CMS system in the background.
Introduction
In a digital world where user experience and website performance are becoming more and more important, headless CMS solutions are an increasingly discussed topic. In this article we would like to highlight the differences between traditional (monolithic) CMS and Headless CMS and show the advantages and disadvantages of both systems.
1. traditional CMS
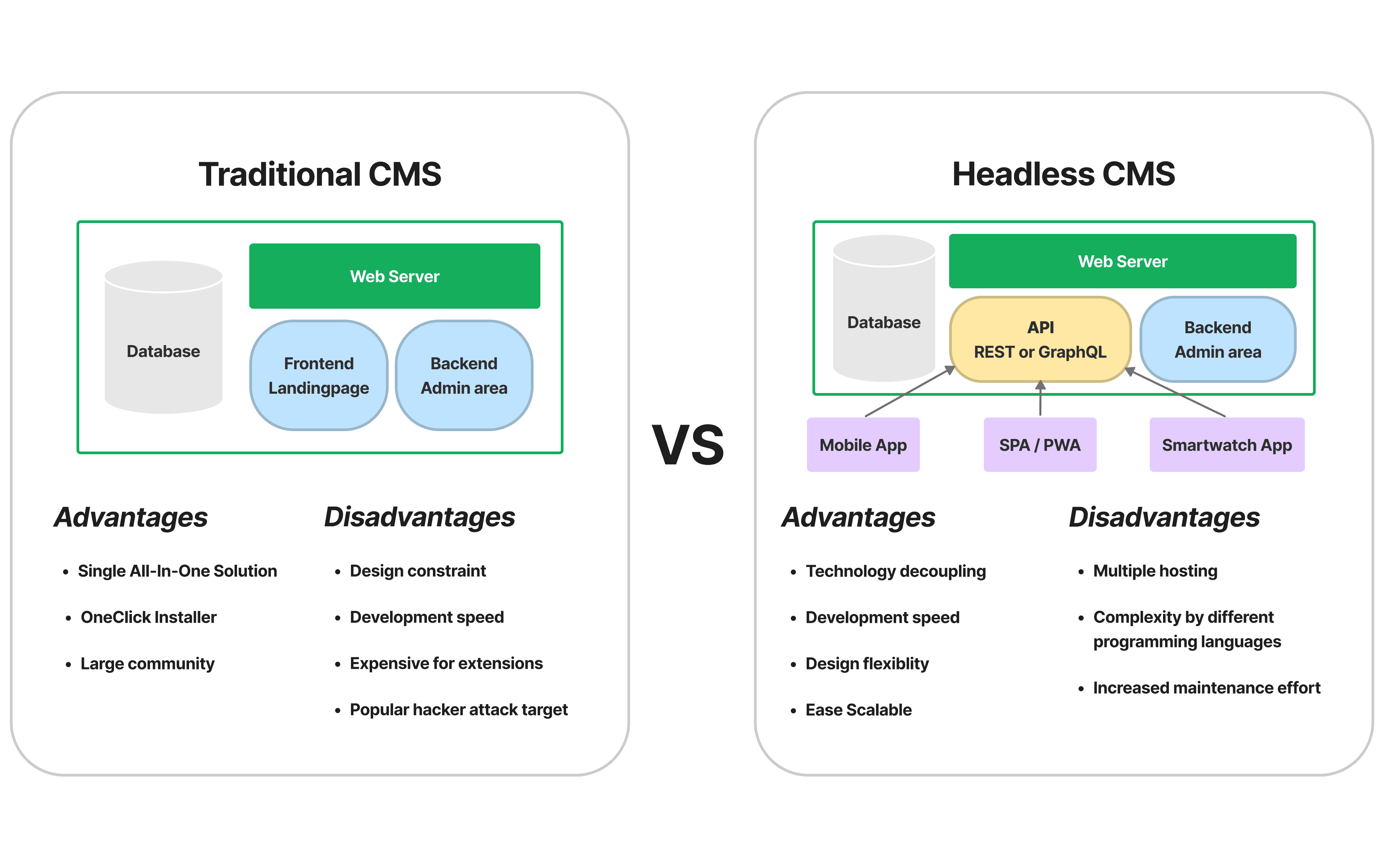
A traditional content management system (CMS) allows to create, edit and remove content on websites without any programming knowledge. Well-known examples are WordPress, Drupal, Joomla, Magento and TYPO3. These systems consist of a database, an administration area (backend) and a frontend area that visitors to the website see.
1.1 Advantages
A major advantage of traditional CMS is the ease of installation and administration. Most hosting providers offer one-click installations for these systems. In addition, the cost of running such a CMS is usually low, as they often run on inexpensive web servers.
1.2 Disadvantages
However, there are also some disadvantages to using a traditional CMS. One of them is the dependency on PHP, a programming language that is often considered outdated and insecure in the developer community. In addition, the tight link between backend and frontend in such systems is often problematic, especially if you want to integrate additional applications such as mobile apps.

2. headless CMS
A headless CMS is a modern alternative to traditional CMS. It separates the backend (admin area) from the frontend, allowing greater flexibility in the choice of technologies for displaying content.
2.1 Origin of the term
The term "headless" originated because the frontend (the "head") is separated from the backend (the "body"). The communication between these two systems is done through API interfaces such as REST or GraphQL.
2.2 API interfaces
APIs (Application Programming Interfaces) are software interfaces that allow different applications to communicate with each other. REST and GraphQL are two common standards for web applications.
2.3 Advantages of a Headless CMS
By separating the backend from the frontend, a headless CMS can use different technologies to display content. This allows for faster, more secure, and more user-friendly websites, which in turn can lead to better marketing and stronger customer engagement.
2.4 Development and hosting
A common objection to headless CMS is the additional effort and cost of developing and hosting two separate systems. However, these additional expenses are usually offset by the resources saved in building and configuring the frontend, as well as by the better scaling options.
Conclusion
A headless CMS offers a modern and flexible solution for those who want to use a Single Page Application (SPA) or other advanced frontend technologies without having to sacrifice the advantages of a CMS. The separation of frontend and backend makes it possible to choose the most appropriate technology for each system, optimizing the user experience.
Although getting started with a headless CMS may seem more technically challenging at first, the long-term benefits are of great value to users and developers. Satisfied users spend more time on the website, while developers can create higher quality code. This leads to a win-win situation for everyone involved.
As a digital agency, we always strive to provide our clients with the best solutions for their unique needs. By using Headless CMS, we can provide our clients with innovative and powerful websites and applications that have a positive impact on their business.
