
Web Vitals
Einleitung
Die Core Web Vitals sind ein wichtiger Faktor für eine erfolgreiche Platzierung einer Webseite in den Suchergebnissen von Google. Es handelt sich dabei um die wichtigsten Faktoren, auf welche Google achtet, um eine Webseite zu platzieren. Jeder der Core Web Vitals repräsentiert eine bestimmte Facette des Nutzererlebnisses und spiegelt die realen Erfahrungen mit einem wichtigen nutzerzentrierten Ergebnis wider. In diesem Artikel werden die drei Core Web Vitals vorgestellt und praktische Tipps gegeben, wie man die Werte optimieren kann. Zudem werden verschiedene Tools vorgestellt, mit denen man die Web Vitals einer Webseite messen kann.
Die Bedeutung von Core Web Vitals
Die Core Web Vitals werden von Google als wichtige Faktoren für das Ranking einer Webseite in den Suchergebnissen betrachtet. Laut des aktuellsten Satzes von 2020 konzentriert sich Google auf drei Aspekte des Nutzererlebnisses - Laden, Interaktivität und visuelle Stabilität. Diese drei Faktoren werden durch die folgenden Metriken gemessen: Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
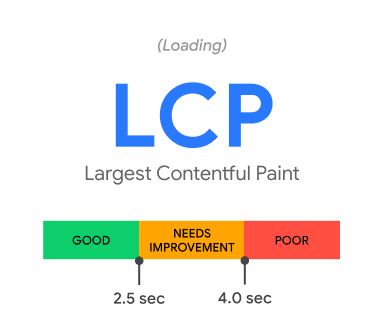
Largest Contentful Paint (LCP)

LCP misst die Ladezeit der Webseite. Um ein gutes Nutzererlebnis zu gewährleisten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite erfolgen. Wenn LCP länger dauert, kann dies dazu führen, dass Nutzer die Seite verlassen, da sie zu lange lädt. Um den LCP-Wert zu verbessern, sollte man die Bundle Größe reduzieren, Caching-Methoden verwenden, Content Delivery Networks nutzen und die Web-Hosting-Infrastruktur optimieren.
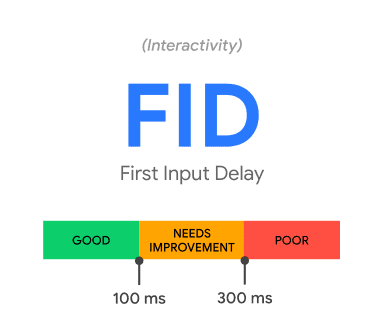
First Input Delay (FID)

FID misst die Interaktivität der Webseite. Um ein gutes Nutzererlebnis zu bieten, sollten die Seiten eine FID von 100 Millisekunden oder weniger haben. Eine hohe FID kann dazu führen, dass Benutzer die Interaktion mit der Seite als unangenehm empfinden. Um den FID-Score zu verbessern, sollte man Long Tasks vermeiden, Rechenintensive Aufgaben in unabhängige Web-Worker auslagern und 3rd-Party-Tools wie Analytics-Scripts ganz an den Schluss setzen.
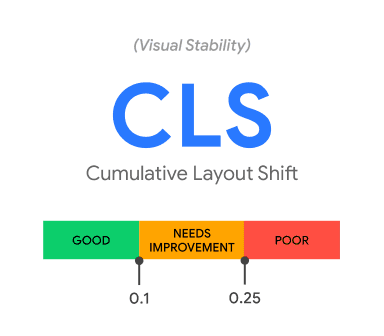
Cumulative Layout Shift (CLS)

CLS misst die visuelle Stabilität der Webseite. Um ein gutes Nutzererlebnis zu bieten, sollten die Seiten einen CLS von 0,1 oder weniger aufweisen. Ein hoher CLS kann dazu führen, dass sich Elemente auf der Seite verschieben oder überlappen, was für den Benutzer unangenehm ist. Um den CLS-Wert zu verbessern, sollte man Bilder und Ads mit korrekten Maßen versehen, den Font laden bevor er benötigt wird und dynamischen Content unter bestehendem Content einfügen.
Messung der Web Vitals
Eine der wichtigsten Fragen, die sich viele Webseitenbetreiber stellen, ist, wie man die Web Vitals misst und überprüft, ob die eigenen Seiten die Anforderungen erfüllen. Es gibt mehrere Möglichkeiten, um die Web Vitals zu messen und zu überwachen.
PageSpeed Insights
Eine der einfachsten Möglichkeiten, eine Webseite zu messen, ist der Speed Test von Google PageSpeed Insights. Besuchen Sie https://developers.google.com/speed/pagespeed/insights/ und geben Sie die gewünschte URL ein. Innerhalb weniger Sekunden erhalten Sie einen detaillierten Bericht über die wichtigsten Web-Vitals-Metriken, die Ladezeiten und Empfehlungen zur Verbesserung der Website-Leistung.
Google Search Console
Wenn Sie der Eigentümer einer Webseite sind, können Sie Ihre Webseite mit der Google Search Console verknüpfen. Nach der Verknüpfung erhalten Sie Zugriff auf die von Google gesammelten Web-Vitals-Daten Ihrer Seite. Im Vergleich zum PageSpeed Insight-Test erhalten Sie Zugang zu Daten aus der Vergangenheit. Damit können Sie Ihre Webseite besser analysieren und schnell erkennen, welche Seiten gut sind und welche noch Verbesserungspotential aufweisen.
Chrome User Experience Report (CrUX)
CrUX ist der offizielle Datensatz des Web-Vitals-Programms. Alle benutzerzentrierten Core-Web-Vitals-Metriken werden im Datensatz dargestellt. CrUX-Daten werden von echten Browsern auf der ganzen Welt gesammelt, basierend auf bestimmten Browseroptionen, die die Benutzerberechtigung bestimmen. Es werden eine Reihe von Dimensionen und Metriken erfasst, anhand derer Website-Besitzer bestimmen können, wie Benutzer ihre Websites erleben.
Google Search Console bezieht seine Daten von CrUX. Es gibt verschiedene Möglichkeiten, um die Daten von CrUX direkt abzurufen, und die einfachste ist das Chrome UX Dashboard im Google Data Studio.
Weitere Messinstrumente (Bonus)
Ist die Seite Mobile-optimiert?
Um herauszufinden, ob eine bestimmte Webseite für mobile Geräte optimiert ist oder ob Google die Seite für mobile Geräte geeignet hält, kann ein einfacher Test durchgeführt werden. Besuchen Sie https://search.google.com/test/mobile-friendly.
Wie sehen Social-Media-Plattformen eine Webseite?
Wenn ein Link von einer Webseite auf einer Plattform wie Facebook, Instagram oder WhatsApp geteilt wird, zeigt die entsprechende Plattform jeweils eine Voransicht der Seite an. Open Graph ist ein etablierter Standard, um Metadaten auf einer Seite bereitzustellen. Anhand dieser Metadaten weiß die Plattform, wie sie die Voransicht anzeigen kann. Sie können auf der folgenden Seite mit nur einem Klick überprüfen, wie die Plattformen eine Webseite sehen und darstellen: https://www.opengraph.xyz/.
Fazit
Abschließend kann festgehalten werden, dass die Core Web Vitals eine wichtige Rolle bei der Bewertung von Webseiten durch Google spielen. Es ist daher essentiell, dass Webentwickler und Betreiber ihre Webseiten auf diese Metriken hin optimieren, um eine gute Platzierung in den Suchergebnissen zu erreichen. Die drei Metriken Largest Contentful Paint, First Input Delay und Cumulative Layout Shift decken dabei wichtige Aspekte des Nutzererlebnisses ab.
Um sicherzustellen, dass die empfohlenen Zielvorgaben für die meisten Nutzer erreicht werden, empfiehlt es sich, für jede der oben genannten Metriken den Schwellenwert von 75% zu erreichen. Sollten die Werte nicht genügend sein, gibt es verschiedene Maßnahmen, um diese zu verbessern. Hierbei kann beispielsweise die Bundle Größe reduziert oder ein schnelleres Web Hosting gewählt werden.
Zur Messung der Core Web Vitals gibt es verschiedene Instrumente, wie den PageSpeed Insights Test oder die Google Search Console. Auch das Chrome User Experience Report (CrUX) liefert wichtige Daten zur Optimierung von Webseiten.
Zusätzlich zu den Core Web Vitals gibt es weitere Messinstrumente, um beispielsweise die Mobileoptimierung einer Webseite zu testen oder zu überprüfen, wie Social-Media-Plattformen eine Webseite darstellen.
Insgesamt sind die Core Web Vitals eine wichtige Entwicklung in der Suchmaschinenoptimierung und sollten bei der Gestaltung und Optimierung von Webseiten nicht vernachlässigt werden.
