
Single Page Application (SPA)
Einleitung
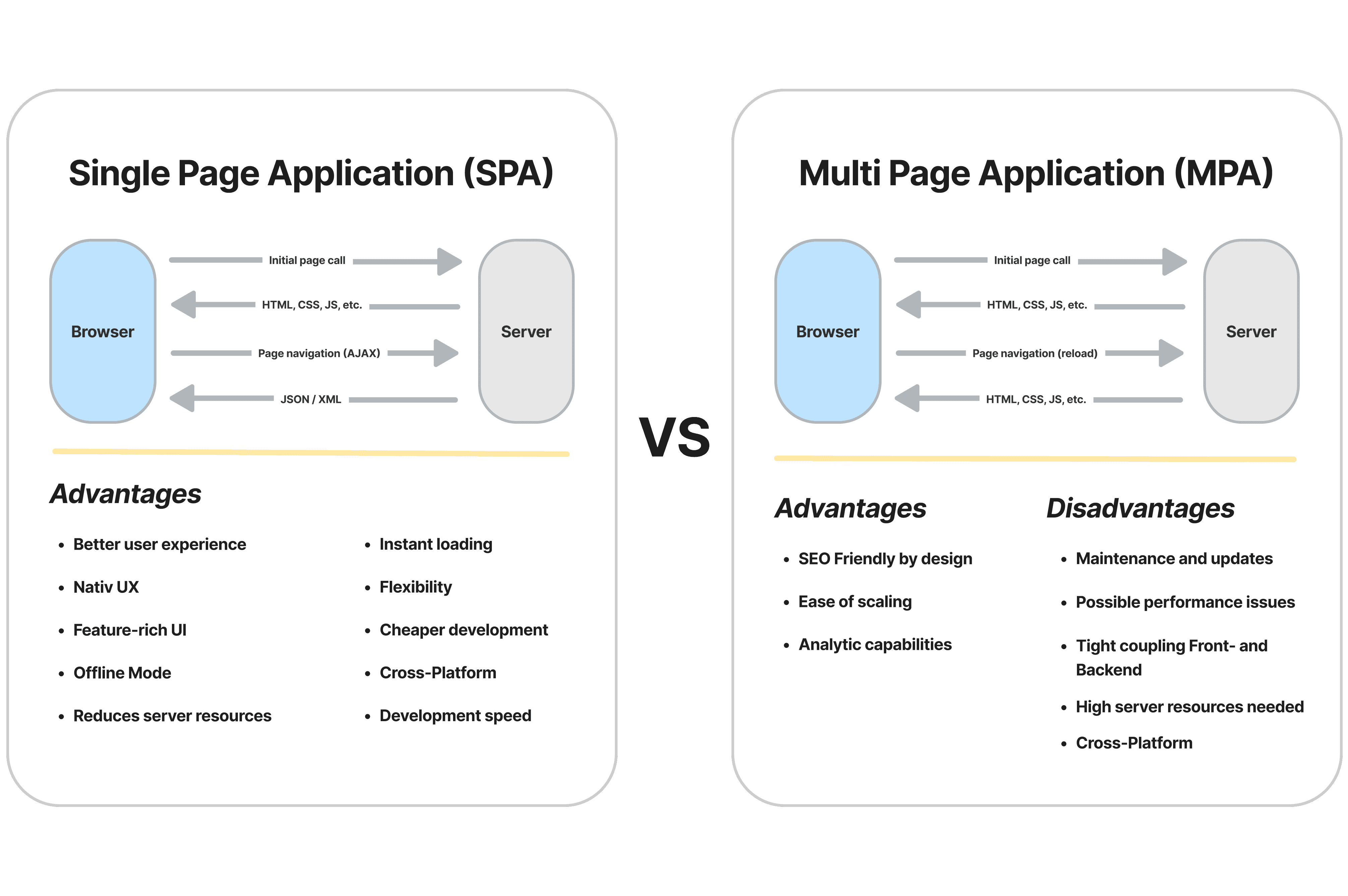
Single Page Applications (SPAs) sind ein Trend in der Web- und Mobil-App-Entwicklung und haben in den letzten Jahren stark an Popularität gewonnen. Im Gegensatz zu herkömmlichen Webseiten, die bei jedem Klick die komplette Seite neu laden, lädt eine SPA die Seite nur einmal beim initialen Aufruf und vermeidet dadurch zusätzliche Serveraufrufe. Dies ermöglicht ein schnelles und nahtloses Navigieren auf der Webseite, was wiederum zu einer verbesserten Benutzererfahrung führt. SPAs werden von Entwicklern in der Regel mit Hilfe von Frameworks wie Angular, React oder Vue.js erstellt und können für verschiedene Anwendungsfälle wie beispielsweise Spiele, Animationen oder Offline-Anwendungen eingesetzt werden. In diesem Artikel werden wir die Vorteile und Nachteile von SPAs genauer betrachten und erläutern, für welche Arten von Webseiten sie am besten geeignet sind.

1. Architektur
Single Page Applications verwenden eine clientseitige Architektur, bei der der Server nur für die Bereitstellung der Daten zuständig ist. Die Benutzeroberfläche wird auf dem Client (also im Browser) gerendert, wodurch eine schnellere und interaktivere Benutzererfahrung ermöglicht wird.
2. Technologie-Stack
Single Page Applications verwenden in der Regel einen Technologie-Stack, der auf modernen Web-Technologien wie JavaScript, HTML5 und CSS3 basiert. Die beliebtesten Frameworks für die Entwicklung von SPAs sind Angular, React und Vue.js.
3. Ladegeschwindigkeit
Durch das einmalige Laden der Seite beim initialen Aufruf und das Vermeiden von Serveranfragen beim Navigieren innerhalb der Anwendung können Single Page Applications sehr schnell geladen und reagieren. Dadurch wird eine verbesserte Benutzererfahrung und eine höhere Kundenbindung ermöglicht.
4. Skalierbarkeit
Single Page Applications sind in der Regel skalierbarer als traditionelle Webanwendungen, da sie eine Entkopplung der Benutzeroberfläche von der Anwendungslogik ermöglichen. Dadurch können Entwickler die Anwendung schneller aktualisieren und erweitern, ohne dass dies Auswirkungen auf die Benutzeroberfläche hat.
5. Offline-Fähigkeit
Ein weiterer Vorteil von Single Page Applications ist, dass sie in der Regel offline-fähig sind. Dies liegt daran, dass der Client die gesamte Anwendung und alle benötigten Ressourcen beim ersten Aufruf herunterlädt und im Cache speichert. Dadurch kann die Anwendung auch dann weiterhin genutzt werden, wenn keine Internetverbindung verfügbar ist.
6. Suchmaschinenoptimierung (SEO)
Obwohl Single Page Applications einige Herausforderungen in Bezug auf SEO mit sich bringen, können sie dennoch für Suchmaschinen optimiert werden. Dazu müssen Entwickler spezielle Techniken anwenden, um sicherzustellen, dass Suchmaschinen die Inhalte der Anwendung richtig indizieren und anzeigen können.
7. Sicherheit
Wie bei jeder Webanwendung müssen Entwickler bei der Entwicklung von Single Page Applications auch auf Sicherheitsrisiken achten. Durch die Verwendung von JavaScript und die Offenlegung der Anwendungslogik auf dem Client besteht ein erhöhtes Risiko für Cross-Site-Scripting-Angriffe und andere Sicherheitslücken. Um diese Risiken zu minimieren, müssen Entwickler sicherstellen, dass ihre Anwendung sicherheitsrelevante Best Practices und Techniken wie Content Security Policy (CSP) und Cross-Origin Resource Sharing (CORS) implementiert.
8. Kompatibilität mit verschiedenen Geräten
Single Page Applications sind in der Regel mit verschiedenen Geräten und Bildschirmgrößen kompatibel, da sie auf Web-Technologien basieren, die auf verschiedenen Geräten ausgeführt werden können. Darüber hinaus können Entwickler durch die Verwendung von Responsivem Design die Benutzeroberfläche an verschiedene Gerätegrößen anpassen und eine optimale Benutzererfahrung auf allen Geräten gewährleisten.
9. Wartung und Aktualisierung
Eine SPA ist leichter zu warten und zu aktualisieren als eine traditionelle Mehrseitenanwendung. Da die Daten im Client-Cache gespeichert werden, ist es einfacher, Updates auf der Client-Seite durchzuführen, ohne dass eine Aktualisierung auf dem Server erforderlich ist. Dies spart Zeit und Ressourcen für Entwickler und IT-Teams.
10. Bessere Interaktivität
Da eine SPA alles auf einer Seite hat, kann der Benutzer nahtlos durch die Anwendung navigieren, ohne dass die Seite ständig neu geladen werden muss. Die Benutzer können die Anwendung ohne Unterbrechung durchsuchen und verwenden. Dadurch wird die Interaktivität der Anwendung verbessert und ein besserer Eindruck bei den Benutzern erzielt.
11. Mehr Flexibilität
Eine SPA bietet Entwicklern mehr Flexibilität bei der Gestaltung der Benutzeroberfläche und bei der Erstellung von Funktionen und Prozessen. Da die Anwendung von einer Seite aus funktioniert, kann sie leichter angepasst und geändert werden, um den Bedürfnissen der Benutzer gerecht zu werden.
Fazit
Zusammenfassend bietet eine Single Page Application viele Vorteile gegenüber einer traditionellen Mehrseitenanwendung. Es ist schneller, interaktiver, sicherer und flexibler. Wenn Sie eine Webanwendung erstellen möchten, ist eine SPA definitiv eine gute Wahl, insbesondere wenn es um die Bereitstellung einer hervorragenden Benutzererfahrung geht.
