
Headless CMS: Eine moderne Alternative zu traditionellen Content-Management-Systemen
Nur ganz kurz vorab, du befindest dich gerade auf einer Internetseite welche ein Headless CMS System im Hintergrund verwendet.
Einleitung
In einer digitalen Welt, in der das Benutzererlebnis und die Performance von Webseiten immer wichtiger werden, sind Headless CMS-Lösungen ein immer häufiger diskutiertes Thema. In diesem Artikel möchten wir die Unterschiede zwischen traditionellen (monolithischen) CMS und Headless CMS beleuchten und die Vorteile und Nachteile beider Systeme aufzeigen.
1. Traditionelle CMS
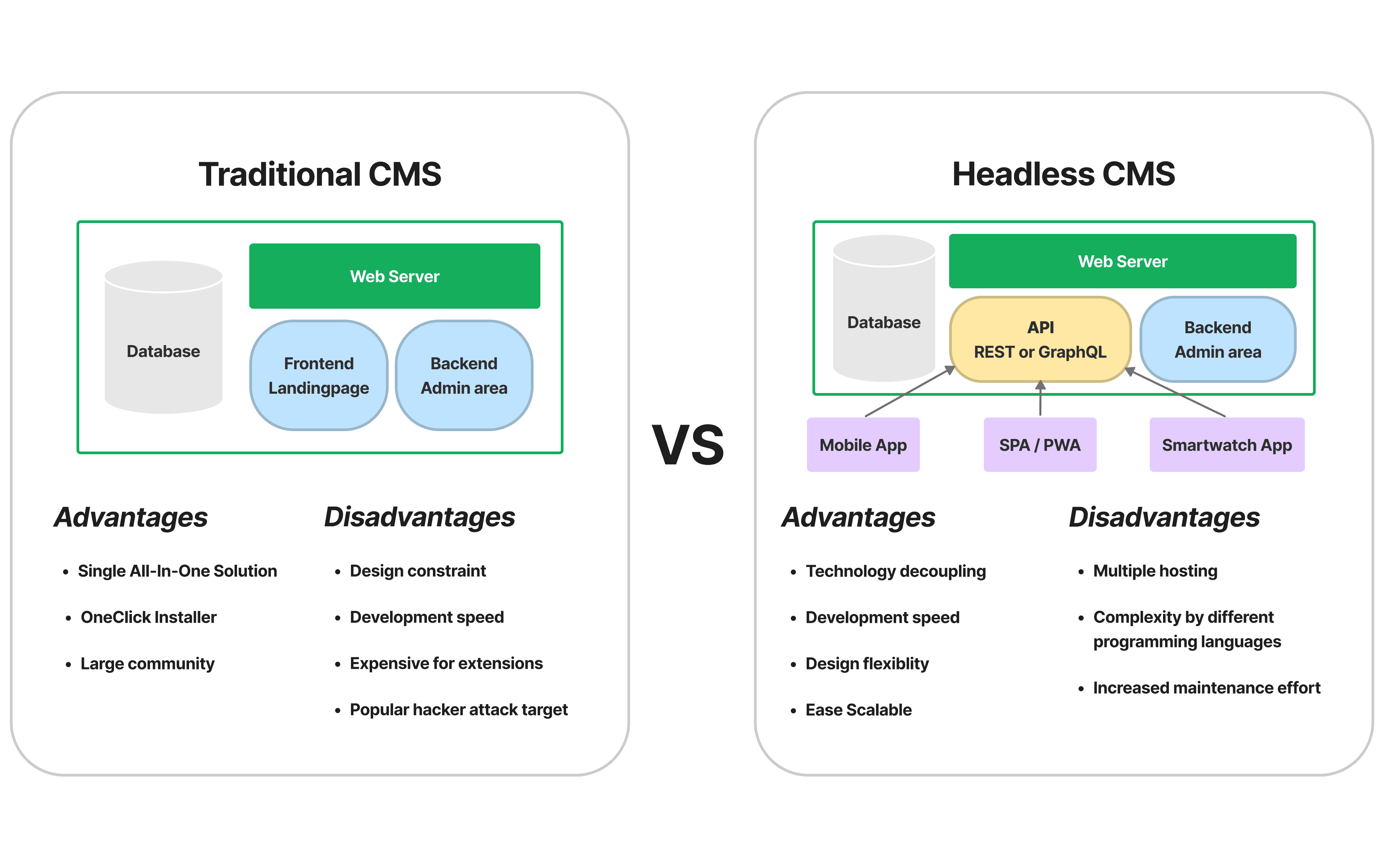
Ein traditionelles Content-Management-System (CMS) ermöglicht es, ohne Programmierkenntnisse Inhalte auf Webseiten zu erstellen, zu bearbeiten und zu entfernen. Bekannte Beispiele sind WordPress, Drupal, Joomla, Magento und TYPO3. Diese Systeme bestehen aus einer Datenbank, einem Administrationsbereich (Backend) und einem Frontend-Bereich, den die Besucher der Webseite sehen.
1.1 Vorteile
Ein großer Vorteil traditioneller CMS ist die einfache Installation und Verwaltung. Die meisten Hosting-Anbieter bieten One-Click-Installationen für diese Systeme an. Darüber hinaus sind die Kosten für den Betrieb eines solchen CMS in der Regel gering, da sie oft auf kostengünstigen Webservern laufen.
1.2 Nachteile
Allerdings gibt es auch einige Nachteile bei der Nutzung eines traditionellen CMS. Einer davon ist die Abhängigkeit von PHP, einer Programmiersprache, die in der Entwickler-Community oft als veraltet und unsicher angesehen wird. Zudem ist die enge Verknüpfung zwischen Backend und Frontend in solchen Systemen oft problematisch, insbesondere wenn man zusätzliche Anwendungen wie mobile Apps integrieren möchte.

2. Headless CMS
Ein Headless CMS ist eine moderne Alternative zu traditionellen CMS. Es trennt das Backend (Admin-Bereich) vom Frontend und ermöglicht dadurch eine größere Flexibilität bei der Wahl der Technologien für die Darstellung der Inhalte.
2.1. Entstehung des Begriffs
Der Begriff "Headless" (kopflos) entstand, weil das Frontend (der "Kopf") vom Backend (dem "Körper") getrennt ist. Die Kommunikation zwischen diesen beiden Systemen erfolgt über API-Schnittstellen wie REST oder GraphQL.
2.2 API-Schnittstellen
APIs (Application Programming Interfaces) sind Software-Schnittstellen, die es verschiedenen Anwendungen ermöglichen, miteinander zu kommunizieren. REST und GraphQL sind zwei verbreitete Standards für Webanwendungen.
2.3 Vorteile eines Headless CMS
Durch die Trennung von Backend und Frontend können in einem Headless CMS verschiedene Technologien für die Darstellung der Inhalte verwendet werden. Dies ermöglicht schnellere, sicherere und benutzerfreundlichere Webseiten, was wiederum zu besserem Marketing und stärkerer Kundenbindung führen kann.
2.4 Entwicklung und Hosting
Ein häufiger Einwand gegen Headless CMS ist der zusätzliche Aufwand und die Kosten für die Entwicklung und das Hosting von zwei getrennten Systemen. Allerdings gleichen sich diese Mehraufwände durch die eingesparten Ressourcen beim Aufbau und der Konfiguration des Frontends sowie durch die besseren Skalierungsmöglichkeiten in der Regel wieder aus.
Fazit
Ein Headless CMS bietet eine moderne und flexible Lösung für diejenigen, die eine Single Page Application (SPA) oder andere fortschrittliche Frontend-Technologien nutzen möchten, ohne auf die Vorteile eines CMS verzichten zu wollen. Die Trennung von Frontend und Backend ermöglicht es, für jedes System die am besten geeignete Technologie auszuwählen und somit das Benutzererlebnis zu optimieren.
Obwohl der Einstieg in ein Headless CMS auf den ersten Blick technisch anspruchsvoller erscheinen mag, sind die langfristigen Vorteile für Benutzer und Entwickler von großem Wert. Zufriedene Benutzer verbringen mehr Zeit auf der Webseite, während Entwickler qualitativ hochwertigeren Code erstellen können. Dies führt zu einer Win-Win-Situation für alle Beteiligten.
Als Digitalagentur sind wir stets bemüht, unseren Kunden die besten Lösungen für ihre individuellen Anforderungen anzubieten. Durch den Einsatz von Headless CMS können wir unseren Kunden innovative und leistungsstarke Webseiten und Anwendungen bereitstellen, die sich positiv auf ihr Geschäft auswirken.
